Today’s lesson is about how to create a clipping mask. This is another one of my favourite things to do in photoshop because you can create some amazing effects with a very simple and easy technique.
If you would like to visit this tutorial series, you can do so here.
To create a clipping mask you need two images – one as the base image and one to “clip” to your base image. For the base image, we are going to create a simple letter “D” using the text of your choice in photoshop.
And then we are going to use the tutorial asset supplied which is this image here:

All the course source images are right here if you want to follow the tutorial.
Then, using the image above, clip this to the letter “D”. Once you’ve created the clipping mask, you should see the image above inside the letter D you created.
Then we’re going to create another layer and fill that layer with white and then move that layer right to the bottom of our layers. That will fill the “invisible” background layer of our image with white.
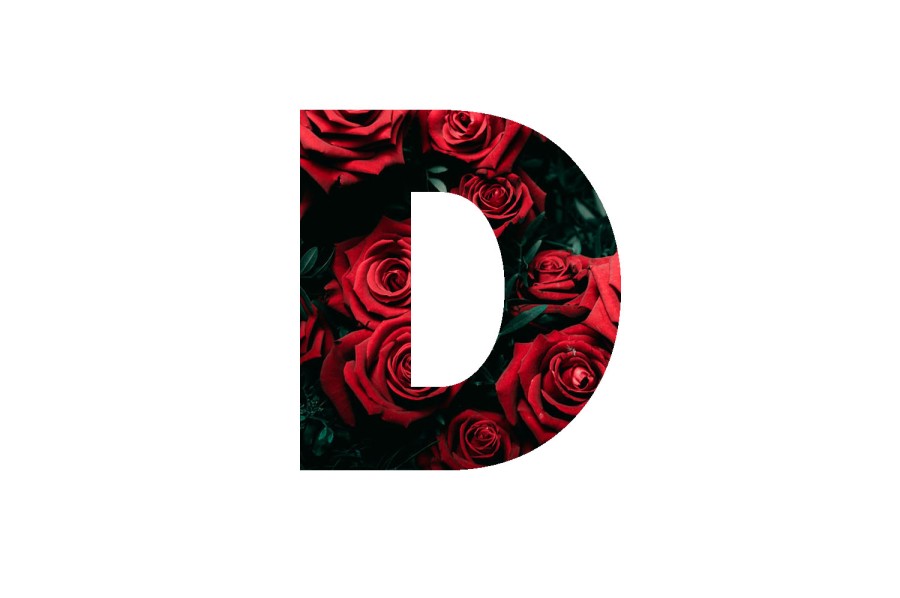
It should look similar to this:

And to finish this off, we want to add a little drop shadow to the image using our fx layer option by right-clicking on the letter “D” and choosing the “Drop Shadow” option. You can practice with the different options until you get the drop shadow effect you like the most.
Once you’re done, your image should look something like mine:

And that’s it! Simple yet very effective and something you can practice and do with your eyes closed eventually!
Let me know if you’ve been following this tutorial series or if you need any help with any of the topics covered so far. I’ll do my best to point you in the right direction.
You can find this tutorial series on this website right here.
As always, stay safe, keep creating and I’ll catch you in tomorrow’s post.

So useful! 😀
LikeLiked by 1 person
It really is 🙂 One of my favourite tools for sure 🙂
LikeLike